記事内にサンプル表示用に2つ目次を設置していましたが、セレクタが干渉して期待した通りに動作しませんでしたので該当箇所を削除致しました。
記事内に目次を1つだけ設置する際には問題なくご利用頂けます。
はじめに
ブログを開設して更新するにつれて、少し長めの記事も増えてきました。
主にこの辺↓
-

-
MAMPを利用してMacでWordPressを使ってみよう
MAMPを利用してMacのローカル環境でWordPressを使う方法について説明します。 私はWordPressの仕組みも分からない初心者だったためにエラーの連続で、実際に設定し終わるま ...
続きを見る
MacBookにアプリやデータが増えてきたので、そろそろやるかと重い腰を上げてTime Machineでバックアップの作成をしました。 今回使用したのは、I-O DATAのSSD(960GB)です。 ... 続きを見る

【これでOK】Time Machineでバックアップ【画像・動画有】
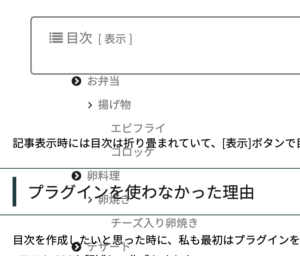
これはそろそろ目次を置いた方が読みやすいんじゃないか、というわけで目次を導入しました。記事表示時には目次は折り畳まれていて、[表示]ボタンで目次が表示されます。
本記事の冒頭にも設置してあります。
使用したHTMLとCSS
目次に使用しているコードは以下の通りです。
HTML
WordPressの記事側に記述するHTMLコードはこちらです。
このコードはエディタ右上のビジュアル/テキストタブを切り替えて、テキストエディタにした状態で記述します。

目次の表示箇所
目次を置きたい場所には以下のように記述します。
<div class="mokuji-box"><span class="mokuji-box-title"><i class="fa fa-list" aria-hidden="true"></i> 目次</span><label for="show_button">[ 表示 ]</label><input id="show_button" type="checkbox" />
<div class="mokuji-list">
<ul>
<li class="mokuji-item-H2"><a href="#識別名">お弁当</a></li>
<li class="mokuji-item-H3"><a href="#識別名">揚げ物</a></li>
<li class="mokuji-item-H4"><a href="#識別名">エビフライ</a></li>
<li class="mokuji-item-H4"><a href="#識別名">コロッケ</a></li>
<li class="mokuji-item-H2"><a href="#識別名">卵料理</a></li>
<li class="mokuji-item-H3"><a href="#識別名">卵焼き</a></li>
<li class="mokuji-item-H4"><a href="#識別名">チーズ入り卵焼き</a></li>
<li class="mokuji-item-H2"><a href="#識別名">デザート</a></li>
<li class="mokuji-item-H3"><a href="#識別名">フルーツ</a></li>
</ul>
</div>
</div>
記事内の見出しにidで識別名を振る
目次の項目をクリックすると指定の場所にジャンプするように、識別名をつけていきます。
記事を書いた際に、テキストエディタで本文の見出しは
<h4>記事内の見出しにidで識別名を振る</h4>
のようになっていますが、これに「id=" "」を付け加えて識別名をつけます。
<h4 id="id_to_heading">記事内の見出しにidで識別名を振る</h4>
この識別名を目次の「#識別名」に入力することで、その見出し部分までジャンプさせることが出来るようになります。
識別名は英数字なら短くても問題ありませんし上から順にナンバリングしても良いのですが、私はどの識別名がどの見出しのものであったか分からなくなるのを防止する為に、英単語を繋げた識別名を付けるようにしています。
また、識別名は目次をクリックされた際に、ブラウザのURL欄に「https://kogerakaju.com/contents-html-css/#html_and_css」のように#〜で表示されますので、あまり適当すぎるものを付けないようにも注意しましょう。
<li class="mokuji-item-H4"><a href="#id_to_heading">記事内の見出しにidで識別名を振る</a></li>
↑こっちは目次の記述
<h4 id="id_to_heading">記事内の見出しにidで識別名を振る</h4>
↑本文内の「見出し」はこう書く
CSS
style.cssに記述してデザインやレイアウトを決めるCSSコードはこちらです。
/* 記事の目次用CSS */
/* ボックス部分のレイアウト */
.mokuji-box {
padding: 0.8em 1.5em;
margin: 2em 1.5em;
border: double 2px #808080;
border-radius: 5px;
width: 23em;
}
/* [表示]ボタンのデザイン */
.mokuji-box label {
padding: 0 0.5em;
color: #808080;
}
/* [表示]ボタンをマウスオーバーした時の挙動 */
.mokuji-box label:hover {
text-decoration: underline dotted;
}
/* チェックボックスの非表示 */
.mokuji-box input {
display: none;
}
/* クリック前(初期状態)の目次の表示状態 */
.mokuji-box .mokuji-list {
height: 0;
overflow: hidden;
}
/* クリック後の目次の表示状態 */
.mokuji-box input:checked ~ .mokuji-list {
height: auto;
}
/* 「目次」の文字のデザイン */
.mokuji-box .mokuji-box-title {
font-size: 1.2em;
color: #808080;
}
/* 目次のリストデザイン */
.mokuji-box li{
list-style: none;
}
/* 目次ジャンプ用のリンクのデザイン */
.mokuji-box a{
text-decoration: none;
color: #808080;
}
/* 目次の項目をマウスオーバーした時のデザイン */
.mokuji-box a:hover{
text-decoration: underline dotted;
}
/* リストの行頭番号 */
.mokuji-item-H2:before{
font-family: FontAwesome;
content: '\f138';
padding-right: 0.5em;
color: #1f1f1f;
}
.mokuji-item-H3:before {
font-family: FontAwesome;
content: '\f105';
padding-right: 0.5em;
color: #1f1f1f;
padding-left: 1.5em;
}
.mokuji-item-H4 {
color: #1f1f1f;
padding-left: 3.5em;
}
スマホ表示の時のみ目次用ボックスの幅を自動変換にしています。
(style.cssのスマホサイズでの表示の際に適用する欄に以下を追記)
.mokuji-box {
width:auto ; /*ボックスの幅*/
}
各部解説
HTMLとCSSの各記述について、一体何を指定しているのかざっくりですがまとめました。
HTMLについて
<div class="mokuji-box"><span class="mokuji-box-title"><i class="fa fa-list" aria-hidden="true"></i> 目次</span><label for="show_button">[ 表示 ]</label><input id="show_button" type="checkbox" />
- 目次を表示する四角いボックスには、mokuji-boxというクラス名を与える
- 「目次」の文字の前にはリストっぽい見た目のFontAwesomeを表示
- 「目次」の横の[表示]の文字にshow_bottonというラベルを付けて、その後のチェックボックスと関連付ける
<div class="mokuji-list">
- 目次のリスト全体をまとめて管理する為に、mokuji-listというクラス名を与える
<ul>
<li class="mokuji-item-H2"><a href="#識別名">お弁当</a></li>
<li class="mokuji-item-H3"><a href="#識別名">揚げ物</a></li>
<li class="mokuji-item-H4"><a href="#識別名">エビフライ</a></li>
<li class="mokuji-item-H4"><a href="#識別名">コロッケ</a></li>
<li class="mokuji-item-H2"><a href="#識別名">卵料理</a></li>
<li class="mokuji-item-H3"><a href="#識別名">卵焼き</a></li>
<li class="mokuji-item-H4"><a href="#識別名">チーズ入り卵焼き</a></li>
<li class="mokuji-item-H2"><a href="#識別名">デザート</a></li>
<li class="mokuji-item-H3"><a href="#識別名">フルーツ</a></li>
</ul>
ここが目次の本体です。普段使う時に編集するのはこの部分だけ。
- #識別名 のところに
- 各項目にそれぞれmokuji-item-H2〜H4のクラス名を与える
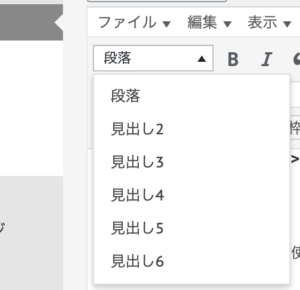
※ 当ブログでは、
大見出し=H2
中見出し=H3
小見出し=H4
の設定になっているのでこのような名前になっています。
皆様の使用している環境によって見出しの名称が違うと思いますので、それに合わせて名前を変更するのが良いと思います。

</div>
</div>
これらはmokuji-boxとmokuji-listの閉じタグです。
CSSについて
/* ボックス部分のレイアウト */
.mokuji-box {
padding: 0.8em 1.5em;
margin: 2em 1.5em;
border: double 2px #808080;
border-radius: 5px;
width: 23em;
}
目次を表示するボックス
- ボックス内のコンテンツとの間を空けたいのでpaddingで余白を設ける
- 上下の文章との間に間隔を空けたいのでmarginを指定
- ボックスを構成する線は二重線、太さ2pxで色は薄めのグレーにする
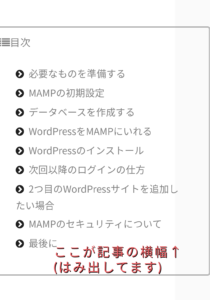
- ボックスの角を丸くする
- ボックスの幅を指定しないと、記事の横幅いっぱいに広がって不格好だったので、23emに指定しています。
※23emに指定してスマホで見ると変な感じになってしまうので、

style.cssのスマホサイズ以下でのみ適用されるCSSを記述する場所にを書いたら綺麗になりました。.mokuji-box {
width:auto ; /*ボックスの幅*/
}
/* [表示]ボタンのデザイン */
.mokuji-box label {
padding: 0 0.5em;
color: #808080;
}
- [表示]ボタンは「目次」の文字と間隔を空けて表示したかったので、左右にのみ0.5emのpaddingを指定
- 色は薄めのグレーに指定
/* [表示]ボタンをマウスオーバーした時の挙動 */
.mokuji-box label:hover {
text-decoration: underline dotted;
}
- [表示]ボタンは「目次」と違いクリックするとアクションを起こすので、マウスオーバーした際にドットの下線が表示されるようにする
/* チェックボックスの非表示 */
.mokuji-box input {
display: none;
}
- 今回使用した「type="checkbox"」は本来はチェックボックスが表示されるが、使用しないので非表示にする
/* クリック前(初期状態)の目次の表示状態 */
.mokuji-box .mokuji-list {
height: 0;
overflow: hidden;
}
[表示]ボタンがクリックされる前は、mokuji-listの中身をデフォルトで表示しない設定にしておく
- height: 0; と指定することで、強制的に表示しないようにできる
- ↑だけだと表示領域のみ狭くなり肝心の要素ははみ出たまま表示されてしまうので、
 overflow: hidden; で溢れた要素を隠す。
overflow: hidden; で溢れた要素を隠す。
/* クリック後の目次の表示状態 */
.mokuji-box input:checked ~ .mokuji-list {
height: auto;
}
- [表示]ボタンがクリックされた時には、mokuji-listの要素を適切なサイズで表示するようにする
- 溢れる要素は発生しないので、overflowの記述は必要なし
/* 「目次」の文字のデザイン */
.mokuji-box .mokuji-box-title {
font-size: 1.2em;
color: #808080;
}
「目次」の文字のデザイン
- 目次や本文の文字のサイズより少しだけ大きくして目立たせる
- 色は薄めのグレーに指定
/* 目次のリストデザイン */
.mokuji-box li{
list-style: none;
}
- 目次のそれぞれの項目にはリストの行頭文字(●)を付けたくなかったので非表示に
(代わりの行頭文字を後述箇所にて指定)
/* 目次ジャンプ用のリンクのデザイン */
.mokuji-box a{
text-decoration: none;
color: #808080;
}
目次の項目はクリックするとその見出しの部分にジャンプするようになっているので、通常ではリンクのデザイン(色や下線など)が適用されていますが、本文に馴染ませたいので変更します。
- リンクの下線は"無し"に指定
- 色は通常だと青だったので、薄めのグレーに変更
/* 目次の項目をマウスオーバーした時のデザイン */
.mokuji-box a:hover{
text-decoration: underline dotted;
}
- 目次の項目をマウスオーバーした時のみ、ドットの下線を表示
/* リストの行頭番号 */
.mokuji-item-H2:before{
font-family: FontAwesome;
content: '\f138';
padding-right: 0.5em;
color: #1f1f1f;
}
.mokuji-item-H3:before {
font-family: FontAwesome;
content: '\f105';
padding-right: 0.5em;
color: #1f1f1f;
padding-left: 1.5em;
}
.mokuji-item-H4 {
color: #1f1f1f;
padding-left: 3.5em;
}
- 先程非表示にした●の代わりに用いる行頭文字をFontAwesomeで指定、mokuji-item-H4(一番小さい見出し)は行頭文字無し
- FontAwesomeの行頭文字と項目の間を空けたかったので、padding-leftで隙間を空ける
- 色は濃い目のグレー
- padding-leftで項目の左側の間隔を設定、下層の項目ほどインデントを下げたかったので数字を大きくする