当ブログはWING(AFFINGER5)を使用して作成しています。
WordPressの最初のレイアウトを決める際に、どこを変更すれば希望通りの見た目になるのかが分からず手間取ったので、当記事に記しておきます。
今後カスタマイズしていくにつれカスタマイズ箇所も増えていくと思われますので、その際にはpart2、part3として追記していこうと思います。
もし同じところで詰まってしまっている方がいらっしゃれば、参考になると嬉しいです。
色の変更について
[AFFINGER5管理]→[デザイン]の一番上のカラーパターンとデザインパターンは好きなものを選んでおきます。
ここで設定するカラーパターンは、サイトの各部分に「デフォルトで設定されている」色を指定するためのものです。
後で自分の好きな色を設定する場合には、後で変更することになるのでどれを選んでも構いませんが、特に色の希望がない場合にはいくつか試して、好みのものにしておきましょう。
ここで「リセット(カラー未設定)」を選ぶと、[外観]→[カスタマイズ]から色を設定する際に、既に入力されている値が空になります。

↑なんか薄い感じ…
ブログの色があまりにも薄いと見づらく、せっかく訪問してくれた方も帰ってしまいかねないので、未設定を選択した方は各部の色は設定しておきましょう。
注意ポイント
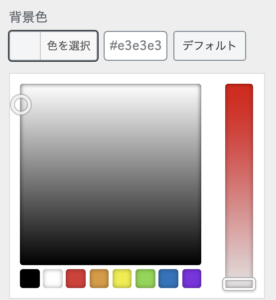
カラー未設定時には、カスタマイズページが下の画像のようになります。

一見白っぽい色が入ってるように見えますが、#e3e3e3や#ffffffは「記入例」を表示しているだけで、実際には色の指定がされていません。
白にしたいなら白のカラーコード(#ffffff)をきちんと設定しておく必要があります。
ヘッダー
- 色の変更
[外観]→[カスタマイズ]→[基本エリア設定]→[ヘッダーエリア]から変更します。
ここではヘッダーの色とヘッダーの文字色が指定できます。
- 縦幅を変更する
style.cssに以下のコードを書き加えます。
#headbox {
height: 100px;
}
私はパソコンでサイトを表示した時のみヘッダーの縦幅を広げたかったので、style.cssの
/*media Queries PCサイズ(960px)以上で適応したいCSS - PCのみ」*/
@media print, screen and (min-width: 960px) {
ここに書きました。
}
- サイトのタイトルを真ん中に配置する
[AFFINGER5管理]→[ヘッダー]→[ヘッダー設定]にある「ヘッダーを分割しない」にチェックを入れて一度[save]を押します。
するとその下の「ヘッダーエリアをセンタリング」にチェックが入れられるようになるので、そこにチェックを入れて再び[save]を押すと、ヘッダーに表示されているサイトのタイトルが真ん中に寄ります。
- サイトのタイトルのフォントを変更
既定のフォントから選ぶ方法
[AFFINGER5管理]→[デザイン]→[フォントの種類]の「記事タイトル・見出し(h2~3)・ウィジェットボタンなど」の部分で好きなフォントを選択し、その下の「追加の反映範囲」のサイト名の部分にチェックを入れて[save]を押します。
Googleフォントから選ぶ方法
Googleで提供されている「Googleフォント」から選ぶ方法もあります。
これはフォントのデータ自体はGoogleが持っており、それを参照するためのHTMLとCSSをこちらに記載することで利用できるようになるウェブフォントです。
AFFINGER5ではGoogleフォントをスムーズに利用できるよう設定欄が準備されています。
<やり方>
- Googleフォントから使用したいフォントを選ぶ。
- [AFFINGER5管理]→[デザイン]→[フォントの種類]のGoogleフォントの項目に、https〜フォント名とfont-familyで始まるCSSをそれぞれコピーアンドペーストする。
- その下のGoogleフォント反映箇所の「サイト名・コメント・NEW ENTRY・関連記事」にチェックを入れて[save]を押す。
「サイトのタイトル」だけを変更したい場合
変更したい場所のCSSセレクタを調べ、style.cssに以下のソースコードを書き込みます。
フォントを反映したい箇所のセレクタ {
font-family: "フォントの名前";
}
希望の箇所のセレクタが分からない場合・うまく指定できない場合は下記の記事で解決する場合がありますので、是非御覧下さい。
-

-
【簡単】CSSセレクタを調べる方法【Google Chrome用】
CSSファイルを編集している際に、要素の指定がうまくいかないことがあります。 検索してもセレクタは人によって違うので、コピペでOK!というわけにもいかず… 要素の色の指定やサイズ、幅の調整、レイアウト ...
続きを見る
フリーフォントを使用したい場合
フリーフォントを用いてサイトのタイトルのフォントを変更する手順はこちらです。
-

-
ワードプレスをフリーフォントで装飾する
ブログのサイト名の箇所を印象強くしたいなと思って、フリーフォントを適用してみました。 使用したフォントはもじワク研究 様(https://moji-waku.com/)よりダウンロードし ...
続きを見る
その他レイアウト関係
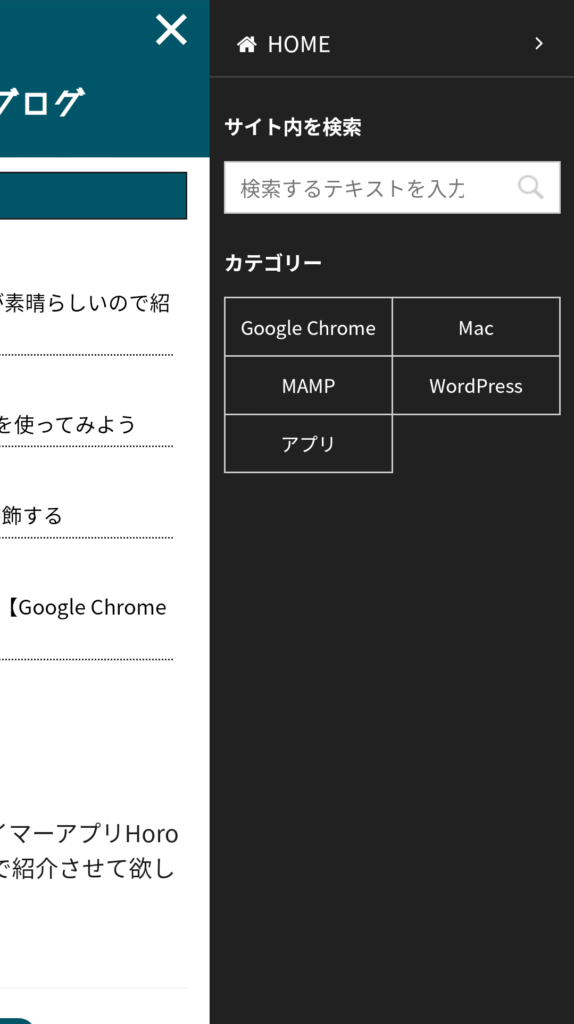
- モバイル用のスライドメニューで「検索」欄を表示したり、「カテゴリ」を選べるようにする
[外観]→[ウィジェット]→[スライドメニュー内下に表示]の項目に、検索やカテゴリーのウィジェットを追加します。
この時に[スライドメニュー内上に表示]に置くと設定しているメニューの項目より上に設置できます。

- トップページにサイトの更新情報を載せる
[AFFINGER5管理]→[トップページ]内の「NEWS(お知らせ)の表示」の項目にある「お知らせをTOPページの一番上に表示する」にチェックを入れます。
更新情報に載せたくないカテゴリがある場合には、その下のチェックボックスで制御が可能です。
- 更新情報の色変更
[外観]→[カスタマイズ]→[オプションカラー]→[お知らせ]から変更できます。