CSSファイルを編集している際に、要素の指定がうまくいかないことがあります。
検索してもセレクタは人によって違うので、コピペでOK!というわけにもいかず…
要素の色の指定やサイズ、幅の調整、レイアウトなどたくさんやることはあるのに、その前にもたもた時間がかかる!
そこで今回は、Google Chromeを用いて簡単に要素指定の為のCSSセレクタを調べる方法を紹介します。
調べ方
まず、調べたい要素が表示されているページを開きます。
ページ内の調べたい要素の上で右クリックをします。
すると、サブメニューが開くので[検証]を選択します。

デベロッパーツールが開いたら、[Elements]タブに表示されているソースコードが一部青くなっているかと思います。
![]()
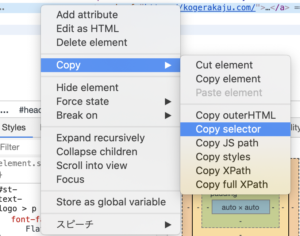
この青いゾーンの上でまた右クリックをすると、サブメニューが開くので[Copy]→[Copy selector]を選択します。

これをテキストエディタに貼り付けると、希望の箇所のCSSセレクタが取得できます。