Numbersでグラフを作成した際に、どの項目で何が設定できるのかちんぷんかんぷんだったので備忘録です。
Numbersで割合を示すグラフを作る
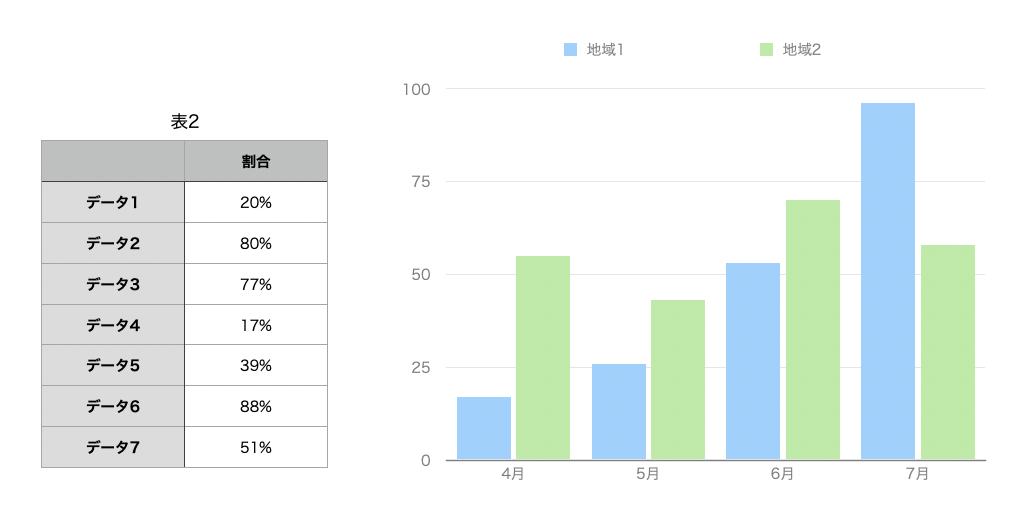
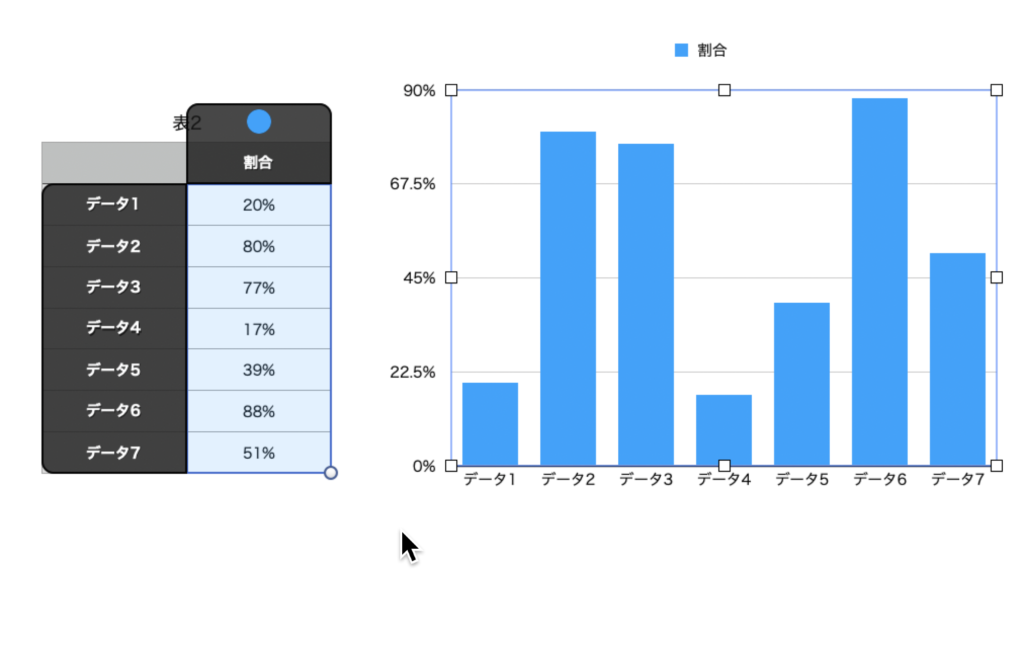
下図の左の表に対するグラフを作成します。

Numbersの画面上部中央にある[グラフ]をクリックして希望のグラフを選択します。
今回は2D縦棒グラフを選択しました。
最初に表示されるグラフは左表には関係のない"例"なので、このグラフを表のデータと関連付けてグラフとして完成させていきます。

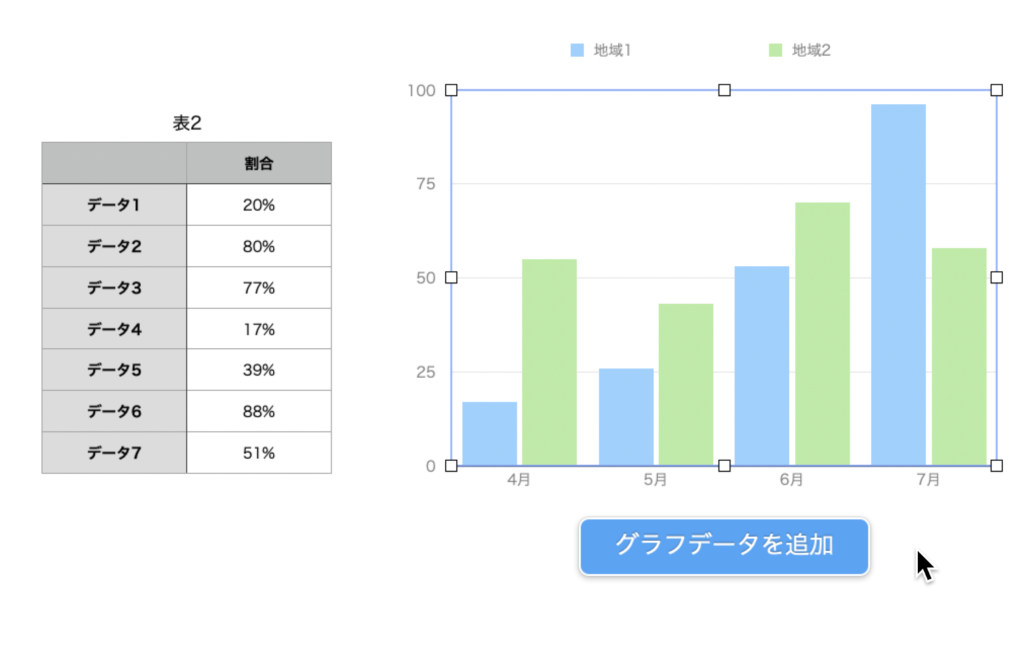
グラフをクリックすると下部に[グラフデータを追加]のボタンが表示されるので、クリックして

表の中のグラフにしたいデータを選択します。
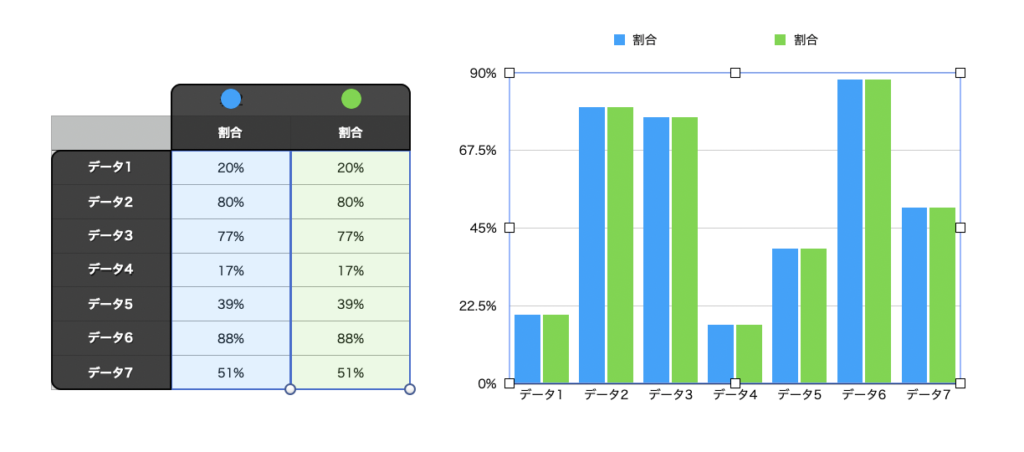
各データ項目毎に2つ以上の要素を持ちたい場合にも、データ項目は行、要素は列で認識されているので複数列をまとめて選択すれば良いです。

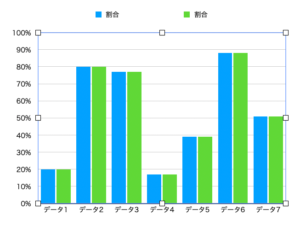
この状態で一応グラフとしての形はできましたが、縦軸に注目して下さい。
表中の一番大きい数字が88%なので、縦軸のメモリの最大も90%になっています。
今回は「割合」を示すグラフなので、ここを100%に直していきましょう。
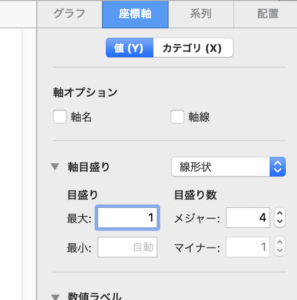
対象のグラフをクリックで選択し、Numbersのウィンドウ内の右にある[フォーマット]→[座標軸]→[値(Y)]内の軸目盛りの最大値に10を入力します。

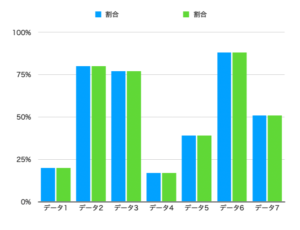
グラフの縦軸の最大値が100%になります。

その横の目盛り数のメジャーは軸の数値の刻み方なので、ここを10にすると

0%、10%、20%…90%、100%のように細かい目盛りを表示することもできます。
縦軸の目盛りを細かく表示することはできましたが、このままでは各項目のざっくりした比率しか見て取ることができません。(グラフを作成する意味としては十分なものですが)
そこで、それぞれの棒グラフに数字を表示します。
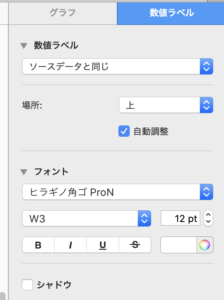
Numbersの[フォーマット]→[系列]タブの中にある「数値ラベル」を設定します。

初期状態では「なし」になっていますので、プルダウンメニューから「ソースデータと同じ」に変更します。
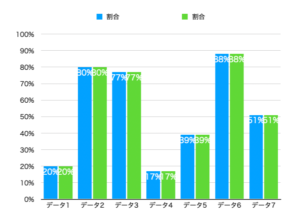
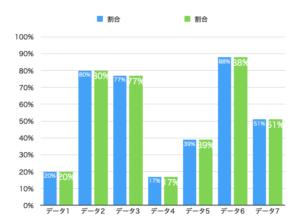
グラフの棒の一番上に白い文字で各グラフの持つ数値が表示されるようになりました。

見づらいので、数字の表示を整えます。
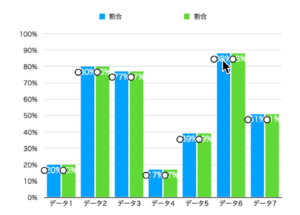
青い棒グラフの方の数字をクリックすると

画面右に数値ラベル用の編集項目が出ます。

この中の「場所」と「フォント」を変更します。
私の場合、「場所」は「上」もしくは「外側」が見やすくて好きです。
「フォント」は黒や白など自分が見やすい色を適宜選択し、サイズも棒グラフの幅に合わせて指定しましょう。
- 場所:上 × 文字:白 の場合

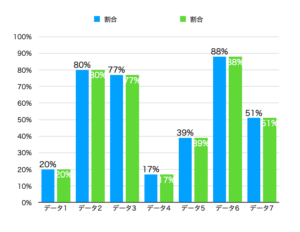
- 場所: 外側 × 文字:黒 の場合

見やすくなりましたね!