前回は使用したコードの解説でした。
-

-
【解説有り】WordPressで目次作り①【プラグイン無し】
記事内にサンプル表示用に2つ目次を設置していましたが、セレクタが干渉して期待した通りに動作しませんでしたので該当箇所を削除致しました。 記事内に目次を1つだけ設置する際には問題なくご利用頂けます。 目 ...
続きを見る
しかし毎回テキストエディタなどからコピーアンドペーストするのも大変ですよね。
そこで今回は、前回作成したコードを
- Mac用スニペットアプリ Clipy(Windowsの方はPhraseExpressが良さそうです)
- Google Chrome拡張機能 PrintWhatYouLike
を使用して楽にする方法をご紹介します。
Google Chromeの拡張機能は使用せずにClipy(PhraseExpress)のみの運用でも、十分楽に目次作成が出来ますので他のブラウザをお使いの方や拡張機能に興味のない方は、拡張機能についての項目は読み飛ばして頂いて結構です。
Clipyを使おう
ClipyはMacで使えるスニペットアプリです。
主な機能は
- クリップボードにコピーした履歴を複数記憶&呼び出しできる
- 定型文を登録していつでもペーストできるようにする
なのですが、これが今回の目的に超!マッチしたんです。
最初はClipyをインストールしていなかったのでGoogle 日本語入力の辞書登録機能で済ませようと思っていたのですが、コード内の改行が上手くいかず困りました。
Clipyでは複数行であっても登録した通りに挿入されるので、この機会に導入することをおすすめします。
Clipyのインストール
ClipyはこちらのURLからダウンロードします。https://clipy-app.com/
ダウンロードが終わったら、dmgファイルをダブルクリックし、Clipyのアイコンをアプリケーションフォルダに移動します。
これで導入が完了です。
スニペット登録
いよいよClipyに必要なHTMLコードをスニペットとして登録します。
ここで登録するのは以下のコードです。
- 目次のベース
<div class="mokuji-box">
<span class="mokuji-box-title"><i class="fa fa-list" aria-hidden="true"></i> 目次</span><label for="show_button">[ 表示 ]</label>
<input id="show_button" type="checkbox">
<div class="mokuji-list">
<ul></ul>
</div>
</div> - H2〜H4までの項目用
H2用
<li class="mokuji-item-H2"><a href="#識別名">目次の項目</a></li>
H3用
<li class="mokuji-item-H3"><a href="#識別名">目次の項目</a></li>
H4用
<li class="mokuji-item-H4"><a href="#識別名">目次の項目</a></li>
- id挿入用
id=""
※「H2〜H4までの項目用」のコードは人それぞれかと思いますので、必要な個数分用意して下さい。
識別名と目次の項目は記事毎に作成しますが、クラス名は各サイズの見出しに与えてあるものを記入した状態で登録しておきます。
<li class="クラス名"><a href="#識別名">目次の項目</a></li> のような感じです。
スニペットの登録は、[メニューバーのClipyアイコン]をクリック→[スニペットを編集]で開くスニペット編集ウィンドウから行います。
[フォルダを追加]から好きな名前のフォルダを追加し、その中に前述したコードを登録していきます。

これで登録したショートカットを使用すれば、WordPressのテキストエディタ上ですぐに使いたいコードを呼び出すことが出来ます。
使用する際はWordPressのテキストエディタ上でClipyを呼び出し、作成したスニペットを順次配置していきます。

メモ
呼び出すショートカットキーは[メニューバーのClipyアイコン]→[環境設定]→[ショートカット]から確認できます。
メイン:上の画像のように、コピー履歴とスニペットが両方出てきます。
履歴:コピーした履歴のみ表示されます。
スニペット:登録したスニペットのみが表示されます。
実際に目次を書いていく
準備が出来たので、これから目次を作成していきます。
大まかな流れは
・HTMLのベースを置く
・記事に沿って項目を増やしていく
というだけですが、この記事に沿って項目を記述していく際に「PrintWhatYouLike」が役に立ちます。
この拡張機能を利用すると、長〜い記事の構成を俯瞰する事ができるようになるのです。
記事の大まかな流れを掴むことでブログ記事のレイアウトがひと目で分かるようになり、投稿済みの記事の目次を作成したり、記事投稿前に目次の配置が合っているかを確認したりするのが楽になります。
拡張機能「PrintWhatYouLike」について
GoogleChrome用の拡張機能「PrintWhatYouLike」はこちらのリンクよりブラウザに追加することができます。
https://chrome.google.com/webstore/detail/printwhatyoulike/npgfabafajliaooeicdoahbpoajfmbbe
拡張機能を追加したら、まずは目次を作成したい記事を「プレビュー」で表示します。
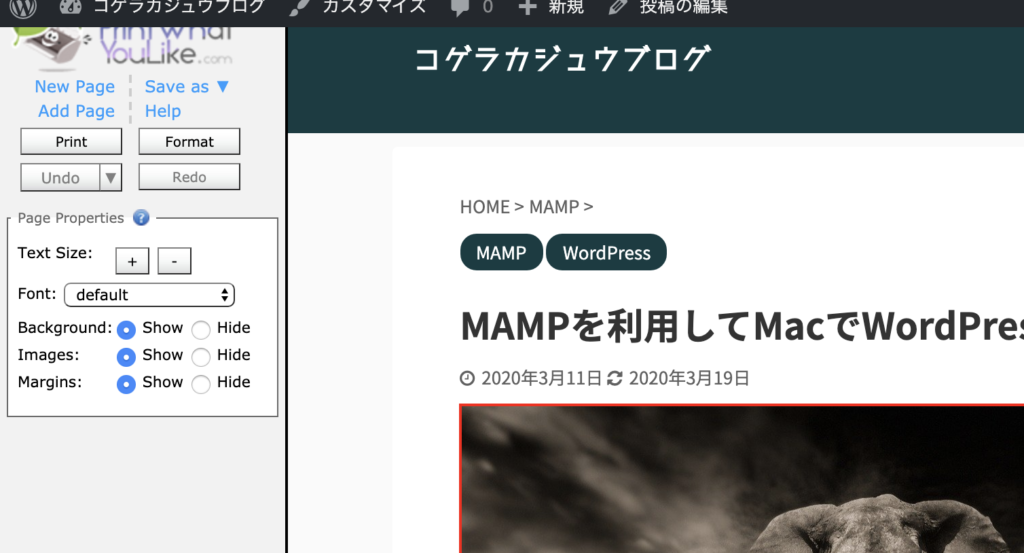
ブラウザ右上のPrintWhatYouLikeのアイコンをクリックして、
![]()
PrintWhatYouLikeの画面を表示します。

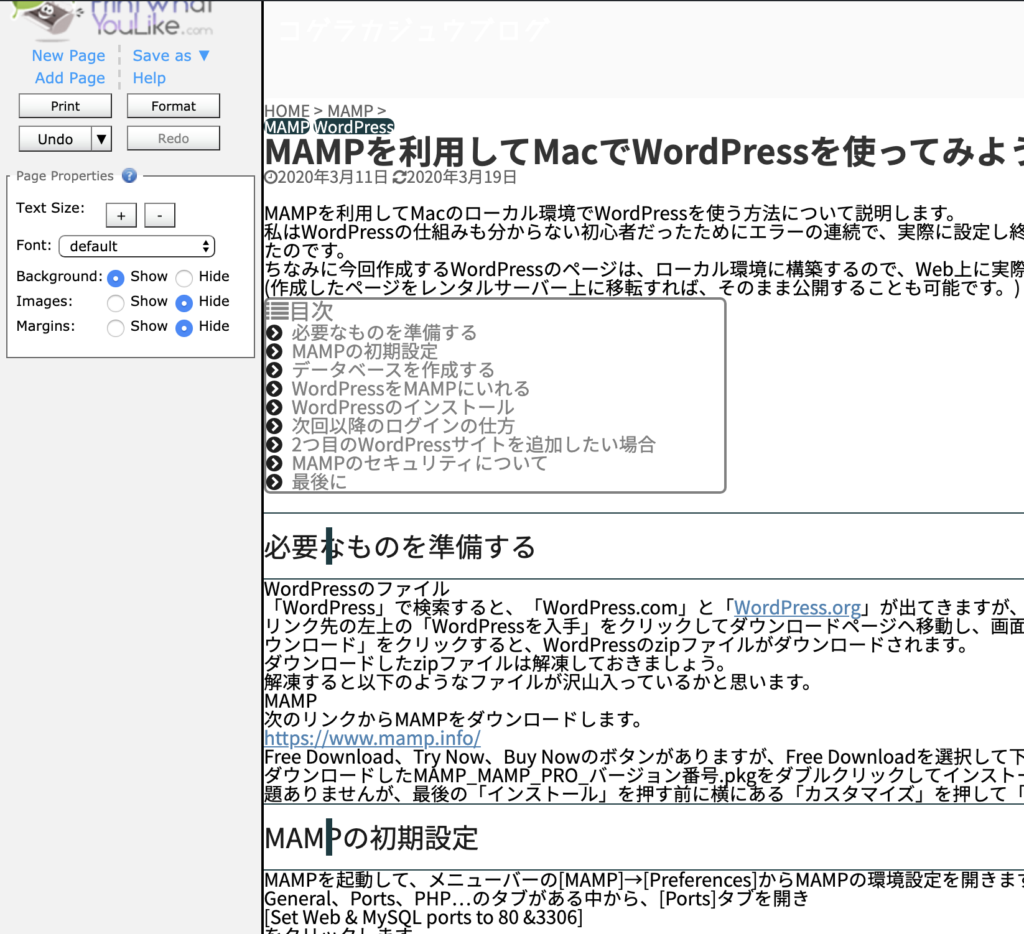
画面左の[PagePropeties]の[Images]と[Margins]のチェックをHideに変更します。

すると記事内の画像や余白などが消え、見出しと本文のみの表示になるので、この画面を見ながら目次を作成していくことが出来ます。
目次の作成
ビジュアルエディタのままでHTMLを記述すると目次が作成されずにHTMLがそのまま掲載されてしまうので、テキストエディタに切り替えるのを忘れずに作業して下さい。
- 目次を置きたいところにベースを配置する<div class="mokuji-box">
<span class="mokuji-box-title"><i class="fa fa-list" aria-hidden="true"></i> 目次</span><label for="show_button">[ 表示 ]</label>
<input id="show_button" type="checkbox">
<div class="mokuji-list">
<ul></ul>
</div>
</div> - ベースのHTMLの<ul>〜</ul>の間に目次の項目用のHTMLを置いていく<div class="mokuji-box">
<span class="mokuji-box-title"><i class="fa fa-list" aria-hidden="true"></i> 目次</span><label for="show_button">[ 表示 ]</label>
<input id="show_button" type="checkbox">
<div class="mokuji-list">
<ul>
<li class="mokuji-item-H2"><a href="#識別名">目次の項目</a></li>
<li class="mokuji-item-H3"><a href="#識別名">目次の項目</a></li>
<li class="mokuji-item-H4"><a href="#識別名">目次の項目</a></li>
<li class="mokuji-item-H2"><a href="#識別名">目次の項目</a></li>
<li class="mokuji-item-H2"><a href="#識別名">目次の項目</a></li>
</ul>
</div>
</div> - 「目次の項目」の所に、記事の見出しを記入していく(Clipyの履歴を複数参照できる機能を使うと楽です)<input id="show_button" type="checkbox">
<div class="mokuji-list">
<ul>
<li class="mokuji-item-H2"><a href="#識別名"></a>大見出し</li>
<li class="mokuji-item-H3"><a href="#識別名">中見出し</a></li>
<li class="mokuji-item-H4"><a href="#識別名">小見出し</a></li>
<li class="mokuji-item-H2"><a href="#識別名">大見出し2</a></li>
<li class="mokuji-item-H2"><a href="#識別名">大見出し3</a></li>
</ul>
</div>
</div> - 各見出しに識別名を付ける
<div class="mokuji-box"><span class="mokuji-box-title"><i class="fa fa-list" aria-hidden="true"></i> 目次</span><label for="show_button">[ 表示 ]</label>
<input id="show_button" type="checkbox">
<div class="mokuji-list">
<ul>
<li class="mokuji-item-H2"><a href="#toc-large1"></a>大見出し</li>
<li class="mokuji-item-H3"><a href="#toc-middle1">中見出し</a></li>
<li class="mokuji-item-H4"><a href="#toc-small1">小見出し</a></li>
<li class="mokuji-item-H2"><a href="#toc-large2">大見出し2</a></li>
<li class="mokuji-item-H2"><a href="#toc-large3">大見出し3</a></li>
</ul>
</div>
</div>前回の記事にも書きましたが、識別名は任意のものでも構いません。
しかし、識別名との紐付けを間違えると違う項目にジャンプさせてしまったりというミスに繋がり兼ねませんので、midashi-1、midashi-2のようなものよりもmake-cheesecakeやosusume-diet-recipeなどの項目内の内容が想像できるものにしておくのが好ましいです。
- 記事内の見出し(Hタグ)にidを割り振る
目次内に設定した識別名を実際にジャンプする先の見出しに設定して、目次の項目をクリックしたら該当の見出しに移動できるようにします。
記事内の見出しはデフォルトでは<h4>目次の作成</h4>
のようになっています。これにスニペット登録したid挿入用のコードを追加します。
<h4 id="">目次の作成</h4>
id=""の中に4.で設定した識別名を書き込みます。(#は付けなくて良いです)
<h4 id="make-toc">目次の作成</h4>
これで、目次につけた識別名と見出しに設定された識別名がリンクして、指定した箇所にジャンプできるようになります。
後は目次のジャンプ先が合っているか、見出しの文章が合っているかなどを確認して完了です。